
ブラウザベンダがFlashやSilverlightのようなリッチコンテンツに対抗するには、標準仕様のSVGをサポートするのが一番であり、OperaはSVGのサポートをガンガン増やしています。
Opera ウィジェットはレンダリングエンジンがブラウザそのものなので、SVGが使用できます。
Operaが入っている環境ならばWindowsだろうがMac OSXだろうがLinuxだろうが、もちろんWiiだろうがSVGを利用したウィジェットを楽しむことができます。
Opera のウィジェットで
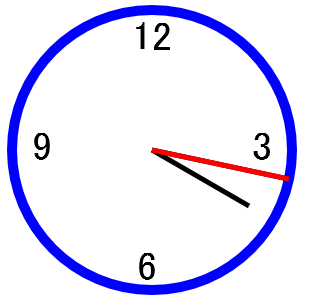
SVG を使って画像にあるようなデジタル時計を作成してみました。
config.xml
<?xml version="1.0"?>
<widget>
<widgetname>SVG Clock</widgetname>
<width>350</width>
<height>350</height>
</widget>
index.html
<html>
<head>
<script type="text/javascript" src="script/clock.js"></script>
</head>
<body>
<object id="svgdoc" type="image/xml+svg" data="clock.svg" width="350" height="350" />
</body>
</html>clock.svg
<svg xmlns="http://www.w3.org/2000/svg">
<g>
<circle cx="150" cy="150" r="140" fill="#FFFFFF" stroke="#0000FF" stroke-width="10" />
<g>
<text x="130" y="50" font-size="30pt">12</text>
<text x="250" y="160" font-size="30pt">3</text>
<text x="135" y="280" font-size="30pt">6</text>
<text x="30" y="160" font-size="30pt">9</text>
</g>
<line xml:id="h_line" x1="150" y1="150" x2="150" y2="0"
stroke="#000000" stroke-width="5" />
<line xml:id="m_line" x1="150" y1="150" x2="150" y2="0"
stroke="#000000" stroke-width="5" />
<line xml:id="s_line" x1="150" y1="150" x2="150" y2="0"
stroke="#FF0000" stroke-width="5" />
</g>
</svg>clock.js
function clock() {
var svgdocument = document.getElementById('svgdoc').getSVGDocument();
var svgNS = "http://www.w3.org/2000/svg";
var cx = 150;
var cy = 150;
var r = 140;
var now = new Date();
var hou = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
var h_line = svgdocument.getElementById('h_line');
var m_line = svgdocument.getElementById('m_line');
var s_line = svgdocument.getElementById('s_line');
h_rad = 2 * Math.PI * (hou/12);
h_line.x2.baseVal.value = cx + 0.8 * r * Math.sin(h_rad);
h_line.y2.baseVal.value = cy - 0.8 * r * Math.cos(h_rad);
m_rad = 2 * Math.PI * (min/60);
m_line.x2.baseVal.value = cx + r * Math.sin(m_rad);
m_line.y2.baseVal.value = cy - r * Math.cos(m_rad);
s_rad = 2 * Math.PI * (sec/60);
s_line.x2.baseVal.value = cx + r * Math.sin(s_rad);
s_line.y2.baseVal.value = cy - r * Math.cos(s_rad);
setTimeout(clock, 1000);
}
window.addEventListener('load',
function(e){ clock();},
false);



0 件のコメント:
コメントを投稿